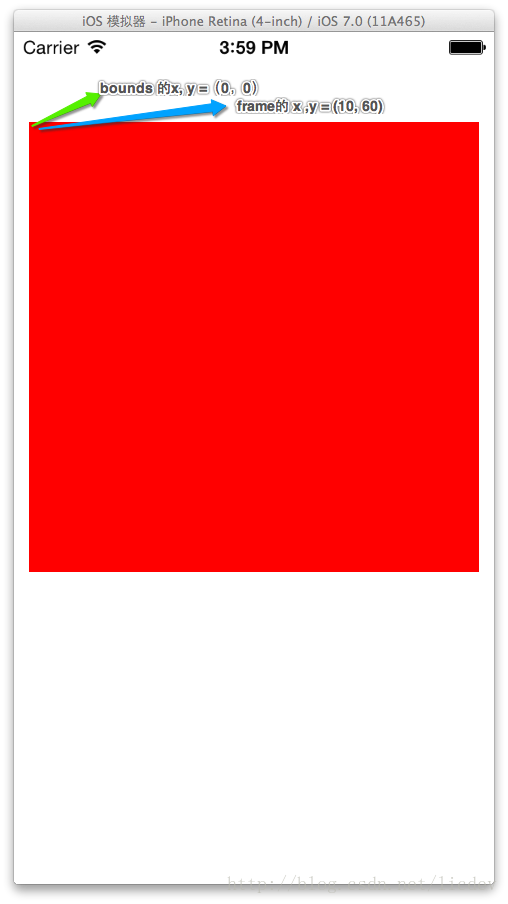
首先,对于frame 大家都很熟悉,是当前view ,相对于其父视图view 的坐标,例如:
- UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(10, 60, 300, 300)];
- view1.backgroundColor = [UIColor redColor];
- [self.view addSubview: view1];
现在我们设置view1 的bounds ,
- view1.bounds = CGRectMake(-10, 60, 300, 300);
然后运行,你会发现view1的位置没有任何变化,这就对了,bounds是针对view1自身坐标,view1 的bounds 的x ,y 默认是其左上顶点(0,0);运行如图:
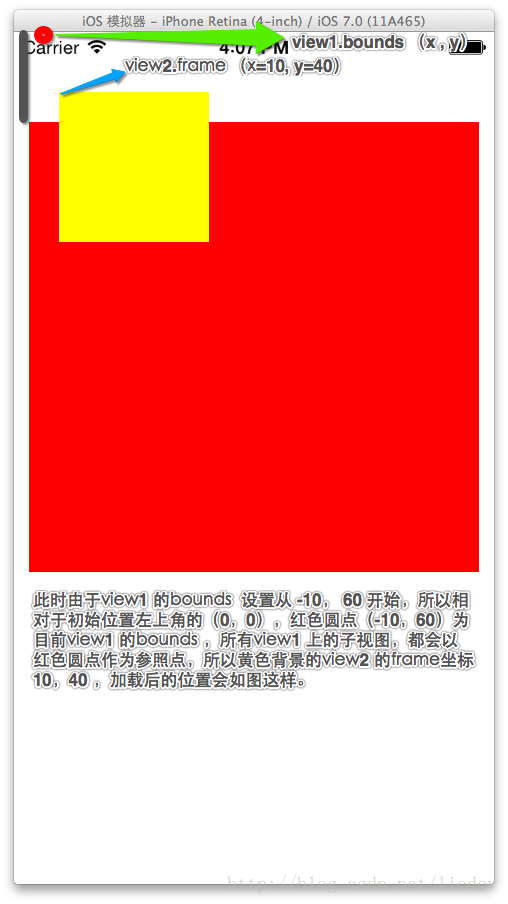
现在,我们在view1 上加view2,
- UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(10, 40, 100, 100)];
- view2.backgroundColor = [UIColor yellowColor];
- [view1 addSubview: view2];

也就是说,对bounds 的设置 会对view 上的子视图 的布局产生影响,不理解的同学,可以自己多试一试,然后就会印象深刻点。